Afleveringen Dit wordt niet de moeilijkste aflevering, maar we hebben nog wat puntjes op te lossen. We beginnen met een About-box. Dit is een venster met informatie over bijvoorbeeld de maker dezes, een verwijzing naar een website, etc. Het invoegen van een nieuw venster is zeer eenvoudig. – Kies vanuit het Lazarus menu de optie Bestand–>Nieuwe Form. Lazarus zet gelijk een nieuwe Form op het scherm en maakt de code aan. Deze code is in de Broncode Bewerker te zien als tweede tab. De bijbehorende unit heeft als standaard naam unit2 gekregen. – Geef het Form de Name frmAbout. Het Form zou er als volgt kunnen uitzien: Nog niet erg spectaculair, maar dat komt nog wel. Dit betekent dat frmKlokje “weet” moet hebben van frmAbout. We maken hiertoe een verwijzing via één van de Uses-clausules; de keus is de Uses van het interface-gedeelte of van het implementation-gedeelte. – Ga naar de code van van frmKlokje (dus Unit1). Met deze laatste opdracht wordt het About-venster zichtbaar. Het verschil tussen de methodes Show en ShowModal is als volgt: Wanneer een Form wordt geactiveerd met Show dan zijn de andere Forms nog steeds bereikbaar, met ShowModal is dat niet het geval en zal eerst het ShowModal-Form moeten worden afgesloten voordat er weer van andere Forms gebruik kan worden gemaakt. – Run het klokje. Opmerking: Het kan voorkomen dat er in de ontwikkel-omgeving het ene Form onder een andere Form terecht komt. Via de Code-editor kunt u altijd ieder Form naar boven halen. Klik op de tab van de code van het Form. Druk daarna op de functie-toets F12. F12 “toggled” tussen Form en code. Laten we nog een functionaliteit toevoegen aan het About-Form. Een verwijzing naar een website. – Zet nog een Label op het (About) Form. Het openen van een website is niet moeilijk. In de unit lclIntf zit de method OpenURL dat als parameter de naam van de website wil hebben. OpenURL zal dan de default-browser openen/activeren en op een nieuwe tab de website laden. – Voeg de unit lclIntf toe aan de Uses-clausule in het interface-gedeelte van de frmAbout. Natuurlijk kunt u het About-form zo mooi maken als u zelf wilt. Een ander puntje dat nog openstaat is het kiezen van een wijzerplaat. We gaan dit doen in een nieuwe Form. In dit nieuwe Form kunt u door de mogelijke wijzerplaten heen “browsen” door middel van 2 knoppen. De wijzerplaat die voor staat wordt dan de gekozen wijzerplaat. De wijzerplaten zullen we plaatsen in een nieuwe ImageList. Deze ImageList komt op het frmKlokje te staan. – Zet een ImageList (tab Common Controls) op frmKlokje. Het Form moet er ongeveer als volgt uitzien: We hebben een globale variabele nodig om de index van ilstFaces-afbeelding in op te slaan. Verder moeten we weten hoe we een afbeelding uit ilstFaces in een Image-control krijgen. De Image-control heeft helaas geen directe koppeling met een ImageList zodat een verwijzing naar de index van de afbeelding genoeg zou zijn. Om dit toch voor elkaar te krijgen gaan we de method GetBitmap van de ImageList gebruiken. Hiermee kunnen we, via de index, de gewenste afbeelding stoppen in de Bitmap van een Picture. En gelukkig heeft een Image een property Picture. Ook moet er een koppeling tussen frmKlokje en frmFaces komen. Dat doen we door de unit-namen van de Forms op te nemen in de Uses-clausules van de Forms. Er mag echter geen “kruis-bestuiving” ontstaan, dus moet in de ene Form de naam van unit in de Uses-clausule van het interface-gedeelte komen en in het andere Form de naam van unit in de Uses-clausule van het implementation-gedeelte. – Voeg in de frmKlokje in het interface-gedeelte Unit3 toe aan de Uses-Clausule. Tot slot moeten we nog één ding doen. Er moet een menu-optie komen om ons nieuwe Form te openen en vervolgens de gekozen wijzerplaat te tonen. – Maak in popMenu in het submenu Analog onder het item Colors het item Clockface aan met Name = popAnalogClockface. Nu moeten we nog de FaceIndex bewaren in het cfg-bestand. – Zorg ervoor dat onder de sectie [ANALOG] de indent FaceIndex komt te staan. Het toepassen van een SplashScreen laat ik aan de lezer over. U moet hiervoor een Form toevoegen met de property FormStyle op fsSplash. Deze Form moet als eerste worden aangeroepen bij de FormActivate van frmKlokje nadat frmKlokje onzichtbaar is gemaakt. Als de SplashScreen klaar is (Timer die de Form afsluit) moet frmKlokje weer zichtbaar worden gemaakt. We naderen zo langzamerhand het einde van deze serie afleveringen. Wat nog rest is het inbouwen van een alarm en daarna nog de puntjes op de i.
We gaan wat nieuwe vensters maken.
De About-box
We gaan eens wat op het Form zetten en een aantal properties (ook van het Form zelf) aanpassen.
– Zet de property BorderStyle op bsDialog.
– Geef Caption de waarde About.
– Zet de property Position op de waarde poScreenCenter.
– Plaats een Label op het Form met Caption = Klokje.
– Geef het Label een mooi font met grote vette letters.
– Plaats een Button op het Form met Name = btnOK en Caption = OK.
– Implementeer de btnOKClick-event als volgt:
– close;
– Verklein het Form een beetje.
Nu moeten we het About-venster ook zichtbaar kunnen maken. Dat doen we vanuit het menu.
Het menu is echter gekoppeld aan frmKlokje en vanuit daar willen we de About-form aanroepen.Koppeling tussen verschillende Forms
– Voeg Unit2 toe aan de Uses-clausule van het interface-gedeelte (units worden gescheiden met een komma).
– Breid het popMenu uit door onder de separator (-) het item About met Name = popAbout op te nemen.
– Zet hieronder nog een separator (dus een –) met Name = popSep2.
– Implementeer het event popAboutClick als volgt:
– frmAbout.ShowModal;Show(Modal)
– Bewaar het klokje onder de default naam unit2.pas.
– Kies uit het menu de optie About.
– Klik op de knop OK.
– Sluit het klokje weer.
Openen website
– Zet Name = lblWebsite, Caption = HJGSoft.nl.
– Pas het Font weer aan en zorg ervoor dat de tekst onderstreept is.
– Geef de property Cursor de waarde crHandPoint.
– Activeer het OnClick-event van lblWebsite.
– Voeg de volgende regel toe aan lblWebsiteClick:
– OpenURL(‘https://hjgsoft.nl’);
– Run de klok en kies uit het menu About.
– Klik op HJGSoft.nl.
– Sluit het klokje weer.Verschillende wijzerplaten
– Geef Name de waarde ilstFaces.
– Zet de properties Width en Height op de juiste grootte zodat alle wijzerplaten erin passen (kijk dus naar de grootte in pixels van de grootste afbeelding).
– Dubbelklik op ilstFaces en Add… alle wijzerplaten die u wilt hebben.
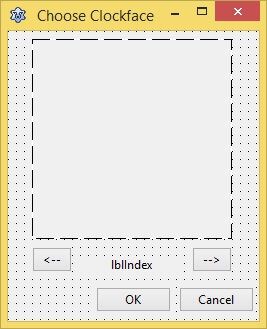
– Maak een nieuw Form met Name = frmFaces en Caption = Choose Clockface.
– Zet de property BorderStyle op bsDialog en Position op poScreenCenter.
– Zet een Image op het Form met de volgende properties:
– Name = imgFace
– Transparent = True
– Stretch = True
– Width = 160
– Height = 160
– Zet twee Buttons op het Form met resp. de volgende properties:
– Name = btnLeft
– Caption = <–
– Width = 40
– Name = btnRight
– Caption= –>
– Width = 40
– Lijn de knoppen resp. links en recht onder imgFace.
– Zet tussen de knoppen een Label met Name = lblIndex.
– Zet de property AutoSize op False.
– Zet de property Allignment op taCenter.
– Maak de grootte van het Label zodanig dat deze tussen de knoppen staat.
– Zet ten slotte nog een Button OK (Name = btnOK) een Button Cancel (Name = btnCancel) op het Form.
Soms moeten we echt even knutselen…Forms koppelen zonder fouten
– Declareer de globale variabele FaceIndex van het type integer ook in het interface-gedeelte.
– Voeg in FormActivate voor LeesIni de volgende regel toe:
– FaceIndex := 0;
– Ga naar de code van frmFaces (Unit3).
– Voeg in het implemetation-gedeelte na {$R *.lfm} de volgende code toe:
– Uses
– Unit1;
– Daaronder de regels:
– var
– fi: integer;
– Maak het event FormActivate aan met de volgende regel code:
– fi := FaceIndex;
– Zet in het public gedeelte van de class TfrmFaces de volgende regel code neer:
– procedure BrowseImages;
– Ga naar het implementation-gedeelte onder { TfrmFaces } en zet daar de volgende code:
– procedure TfrmFaces.BrowseImages;
– begin
– frmKlokje.ilstFaces.GetBitmap(fi,imgFace.Picture.Bitmap);
– lblIndex.Caption := IntToStr(fi);
– end;
– Ga naar FormActivate en voer na de eerste regel de volgende code toe (dus voor end;):
– BrowseImages;
– Implementeer btnLeftClick als volgt:
– Dec(fi);
– if fi <0 then
– fi := frmKlokje.ilstFaces.Count – 1;
– BrowseImages;
– Implementeer btnRightClick als volgt:
– Inc(fi);
– if fi >= frmKlokje.ilstFaces.Count then
– fi := 0;
– BrowseImages;
– btnOKClick:
– FaceIndex := fi;
– close;
– En btnCancelClick:
– close;
– Activeer het popAnalogClockfaceClick.
– Voeg de volgende regels code toe:
– frmFaces.ShowModal;
– ilstFaces.GetBitmap(FaceIndex,imgFace.Picture.Bitmap);
– Run het klokje en bewaar Unit3.
– Kies een andere wijzerplaat en kijk of alles naar behoren werkt.

– Breid dus SchrijfIni en LeesIni uit.
Dit is oneigenlijk gebruik maken van een SplashScreen. Normaal wordt een SplashScreen gebruikt als het programma tijd nodig heeft om te starten. Dit vereist echter een geheel andere technische opzet van het project en dat valt buiten de scope van deze serie.