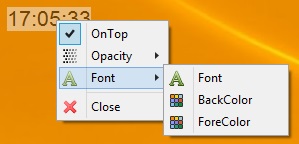
Afleveringen In deze aflevering gaan we ervoor zorgen dat er een menu optie komt waaronder we het Font, de voorgrondkleur en de achtergrondkleur van onze klok kunnen aanpassen. Tevens zullen we aan een aantal menu opties icoontjes gaan toevoegen. Het is gelukkig in Lazarus allemaal niet erg ingewikkeld. – Breid het menu uit door onder Opacity de optie Font neer te zetten met Name = popFont en Caption = Font. Met de Dialog controls heeft u meteen de beschikking over uitgebreide functionaliteit die in een eigen venster zitten. Vooraf kunnen al veel zaken worden ingesteld, via de Object Inspector of via de code. – Activeer de event-handler popFontFontClick. De eerste regel zorgt ervoor dat de Font dialog hetzelfde font, met alle font-instellingen daarbij, van lblTijd krijgt. – Run de klok en speel wat met de Fonts (de eerste keer kan het even duren voordat het dialoog venster verschijnt, afhankelijk van het aantal Fonts dat in Windows is geïnstalleerd). Op dezelfde soort wijze gaan we de overige twee opties implementeren. – Maak het event voor popFontBackColorClick. U ziet dat dit weinig moeite kost met toch een volwassen resultaat. De kunst zit hem meer in het vinden van de juiste properties, wanneer u niet niet zo ervaren bent. Merk op: De kleur van het Font kan ook in de Font-dialoog worden aangepast, alleen niet zo uitgebreid. Tot slot gaan we aan een aantal menu items een icoontje toevoegen. Een icoontje van een menu item heeft een grootte van 16×16. Lazarus levert zelf al een hoop icoontjes en daar gaan we gebruik van maken. Als u niet het gewenste icoontje kunt vinden dan kunt u deze nog altijd van het internet afhalen of zelf maken. Denk wel aan de juiste afmeting! Laten we beginnen met een icoontje voor het menu item Close (een rood kruis dus). U vindt zo’n kruis bijvoorbeeld in de map …\lazarus_x.x\images\actions. Om één en ander efficiënt te maken/houden stoppen we alle icoontjes onder één dak; en dat is de zogenaamde ImageList. Hierna koppelen we de ImageList aan het popup menu en daarna kunnen we dan met behulp van de ImageIndex het juist icoontje bij het juiste item kiezen. – Zet een ImageList (tab Common Controls: 3e knop van rechts) op het form. De Afbeeldingenlijst editor wordt geopend: Met de knop Add voegt u icoontjes toe. Met de knop Delete haalt u de geselecteerde afbeelding weg. De overige knoppen zullen voor zich spreken. Belangrijk: In een Imagelist kunnen alleen afbeeldingen staan met hetzelfde formaat! Waarom dit zo is weet ik niet. Het formaat is in te stellen met de properties Width en Height. – Voeg een icoon toe voor het item Close. U kunt nu naar believen icoontjes toevoegen voor de andere opties, behalve voor de opties waar een vinkje voor gezet kan worden, want dan is het vinkje niet meer zichtbaar! In de volgende aflevering gaan we alle instellingen van de klok, inclusief de positie, bewaren, zodat we niet iedere keer dat de klok start dit behoeven te doen.We gaan wat opmaak toevoegen aan ons klokje.
– Voeg aan de optie Font een submenu toe met de volgende items:
– Font: Name = popFontFont, Caption = Font
– BackColor: Name = popFontBackColor, Caption = BackColor
– ForeColor: Name = popFontForeColor, Caption = ForeColor.
– Sluit de Menu editor.
– Voeg op de form de volgende twee (non-visible) componenten toe (tab Dialogs):
– ColorDialog (4e knopje van links): Name: dlgColor,
– FontDialog (5e knopje van links): Name: dlgFont.Dialog’s
Alle Dialog controls hebben de methode Execute, waarmee de gewenste waarde wordt teruggegeven wanneer de gebruiker op de OK knop heeft geklikt. Je vangt e.e.a. af met een if-constructie.
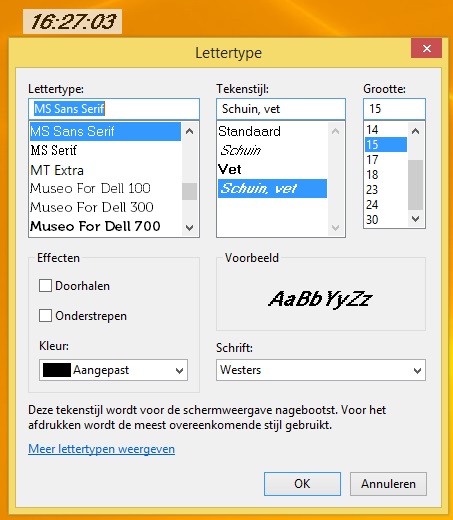
– Voeg de volgende regels code toe:
– dlgFont.Font := lblTijd.Font;
– if dlgFont.Execute then
– lblTijd.Font := dlgFont.Font;
dlgFont.Execute zorgt ervoor dat er een Font dialoog venster wordt geopend en levert de waarde True af als de gebruiker op OK heeft geklikt, anders is de waarde False. Als de waarde True is dan wordt het gekozen Font (met alle eventuele andere Font instellingen) toegekend aan het Font van lblTijd.
– Sluit daarna de klok weer.
– Voeg de volgende regels code toe:
– dlgColor.Color := lblTijd.Color;
– if dlgColor.Execute then
– lblTijd.Color := dlgColor.Color;
– Doe hetzelfde voor popFontForeColor:
– dlgColor.Color := lblTijd.Font.Color;
– if dlgColor.Execute then
– lblTijd.Font.Color := dlgColor.Color;
– Run het klokje en speel met het Font, de voorgrond- en de achtergrondkleur.
– Sluit het klokje daarna weer.![]()
Menu icoontjes
Wanneer u naar de properties van popSluit kijkt dan ziet u geen property waar zo’n icoontje inpast. Wel is er de property ImageIndex die nu de waarde -1 heeft. Deze kan op dit moment ook nog geen andere waarde krijgen.ImageList
– Geef Name de waarde ilstIconen (merk op een prefix van 4 letters; lst gebruik ik voor gewone Listboxen).
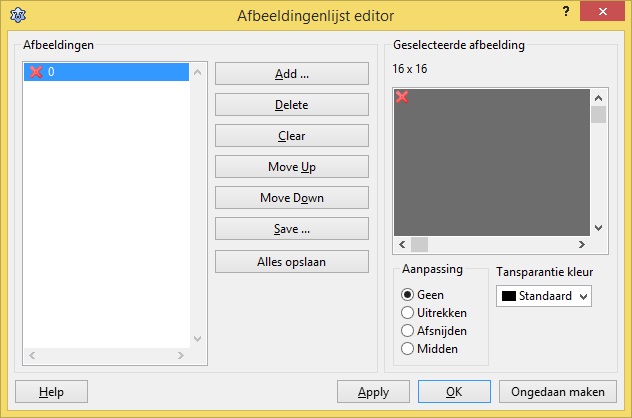
– Dubbelklik op de ilstIconen.
Iedere afbeelding krijgt een nummer; dit is de index die we zo gaan gebruiken.
– Sluit de editor door op de knop OK te klikken.
– Selecteer popMenu.
– Kies bij de property Images de waarde ilstIconen.
– Selecteer popSluit.
– Kies bij ImageIndex het gewenste icoontje (dit is er maar een, dus de keus moet niet zo moeilijk zijn).
– Run en het menu en kijk naar het resultaat.
– Sluit de klok weer.
Dit betekent wel dat we meer code moeten gaan schrijven, maar dat is een leuke uitdaging…