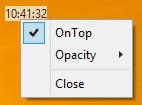
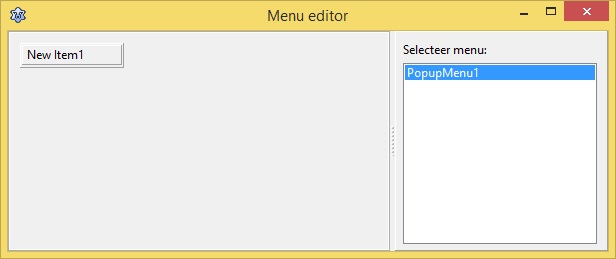
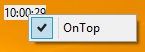
Afleveringen In deze aflevering gaan we ervoor zorgen dat ons klokje altijd zichtbaar is, dat de doorzichtbaarheid instelbaar wordt en we voorzien het klokje met een pop-up-menu. We beginnen met het laatste. Een pop-up-menu is het snelmenu dat zichtbaar wordt wanneer je met de rechter muisknop op het klokje klikt. – Voeg op het frmKlokje een PopupMenu toe (tab Standard, 2e knopje van links). Het PopupMenu-component is, net als de Timer, onzichtbaar tijdens de uitvoer. In de PopupMenu zit een editor die actief wordt als je er op dubbel klikt. – Dubbelklik op de popMenu. Nu is de editor zichtbaar en actief: Het popup menu heeft al 1 item genaamd New Item 1. Dit is geen handige naam. – Klik in de Menu editor op New Item 1. Nu moeten we drie zaken regelen. Allereerst gaan we er voor zorgen dat het klokje altijd bovenaan staat, dan gaan we het popup menu koppelen aan ons klokje en tot slot gaan we ervoor zorgen dat ons item OnTop gaat werken. – Zorg ervoor dat de form geselecteerd is. Zet het klokje op een ander venster en klik op dat venster. Als het goed is blijft het klokje nu zichtbaar: Klik met de rechtermuisknop op het klokje en aanschouw het menu: – Sluit het klokje weer. We moeten nu de functionaliteit toevoegen voor wanneer de gebruiker op de menu optie OnTop klikt. Als er een vinkje staat dan moet het vinkje worden weggehaald en de FormStyle op fsNormal worden gezet, en als er geen vinkje staat dan moet er een vinkje komen en de FormStyle moet op fsSystemStayOnTop worden gezet. Er zijn twee manieren om de event-handler voor een menu optie te maken : – Maak de event-handler voor de menu optie OnTop aan. Voor de doorzichtigheid van het form kent Lazarus twee properties. Met de property AlphaBlend wordt de mogelijkheid tot doorzichtbaarheid aan of uit gezet. Als AlphaBlend aan staat dan bepaalt de waarde van AlphaBlendValue de mate van doorzichtbaarheid, waarbij de waarde 255 ondoorzichtbaar betekent en de waarde 0 totale onzichtbaarheid betekent. In het klokje gaan we de volgende gradaties van doozichtbaarheid aanbrengen: 100% (255), 75% (191), 50% (128) en 25% (64). Ook dit moet geregeld worden via het popup menu. – Zet de property AlphaBlend van frmKlokje op True. En nu moeten we de event-handlers voor de nieuwe opties maken. En dit doen we nu recht-toe-recht-aan. – Maak de event-handler voor popOpacity100. Tot slot van deze aflevering gaan we het sluiten van het klokje ook via het popup menu regelen. – Open de Menu editor. Door de property Caption van een “-” te voorzien wordt een seperator (scheiding) tussen de opties toegevoegd. Door de nieuwe optie Close hebben we in ons project nu te veel functionaliteit. We kunnen het klokje nu immers op twee verschillende manieren sluiten. Als u dat wilt dan kunt u deze beide mogelijkheden laten bestaan, anders kunt u de eerste mogelijkheid weghalen. Wanneer u besluit de (overbodige) code weg te halen, dan moet u dat op de juiste wijze doen: Als u 2 vergeet dan krijgt u een foutmelding voor het runnen. Deze foutmelding is gelukkig wel duidelijk. Tot slot nog een opmerking: De implementatie van de opacity-opties kan efficiënter door handig gebruik te maken van de parameter Sender (TObject). Maar dat valt, voor alsnog, buiten de scope van deze serie. In de volgende aflevering gaan we opties toevoegen voor het Font en de kleuren van ons klokje, en gaan we icoontjes voor de menu-opties toevoegen.
We houden het nog even simpel.
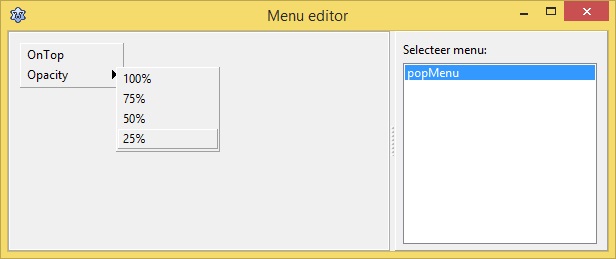
Pop-up menu
– Geef de Name van het menu de naam popMenu.
– Verander de Name in popOnTop.
– Verander de Caption in OnTop.
– Klik het vinkje Checked aan.
– Sluit de Menu editor.Klokje OnTop
– Zet de property FormStyle op fsSystemStayOnTop.
– Kies bij de property PopupMenu de waarde popMenu.
– Run het klokje.

– Voeg de volgende regels code toe:
– popOnTop.Checked := not popOnTop.Checked;
– if popOnTop.Checked then
– frmKlokje.FormStyle := fsSystemStayOnTop
– else
– frmKlokje.FormStyle := fsNormal;
– Run het klokje en test de menu optie OnTop.Klokje doorzichtig
– Zet de property AlphaBlendValue op 191.
– Open de Menu editor.
– Klik met de rechtermuisknop op het item OnTop.
– Kies de optie Nieuw Item toevoegen (na).
– Geef Name de waarde popOpacity.
– Geef Caption de waarde Opacity.
– Klik met de rechtermuisknop op het item Opacity.
– Kies de optie Maak submenu.
– Geef Name van het nieuwe submenu item de waarde popOpacity100.
– Geef Caption de waarde 100%.
– Voeg nog 3 submenu items toe met resp. de volgende Name’s en Caption‘s:
– popOpacity75 – 75%, popOpacity50 – 50% en popOpacity25 – 25%.
– Zet de property Checked van het item popOpacity75 op True.
– Voeg de volgende regels code toe:
– popOpacity100.Checked := True;
– popOpacity75.Checked := False;
– popOpacity50.Checked := False;
– popOpacity25.Checked := False;
– frmKlokje.AlphaBlendValue := 255;
– Implementeer op dezelfde wijze de event-handlers voor de overige opties.
– Denk even goed na over welke optie gecheckt moet worden en gebruik resp. de waardes 191, 128 en 64 voor AlphaBlendValue.
– Run het klokje en speel met de nieuwe opties.
– Stop het klokje hierna weer.Klokje sluiten
– Klik met de rechter muisknop op de optie Opacity.
– Kies de optie Nieuw Item toevoegen (na).
– Geef Name de waarde popSep1.
– Geef Caption de waarde –.
– Klik met de rechter muisknop op de optie –.
– Kies de optie Nieuw Item toevoegen (na).
– Geef Name de waarde popSluit.
– Geef Caption de waarde Close.
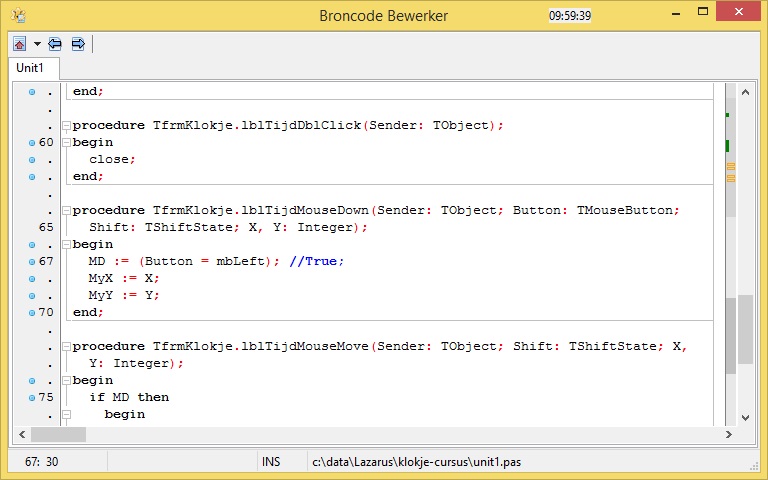
– Dubbelklik op het item Close.
– Voeg de volgende regel code toe aan de event-handler popSluitClick:
– close;
– Sluit de Menu editor.
– Run de klok en test het nieuwe item.